fenaks
الادارة



 عدد المساهمات : 1028 عدد المساهمات : 1028
 تاريخ التسجيل : 02/02/2008 تاريخ التسجيل : 02/02/2008
 نقاط : 62873 نقاط : 62873
 |  موضوع: كود css لجعل وصف القسم حوله اطار دائرى منقط موضوع: كود css لجعل وصف القسم حوله اطار دائرى منقط  الجمعة أغسطس 27, 2010 8:28 am الجمعة أغسطس 27, 2010 8:28 am | |
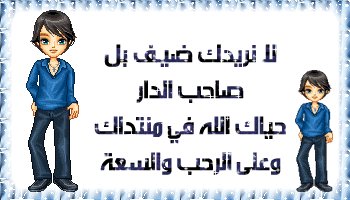
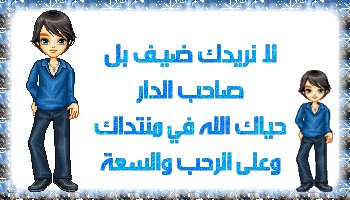
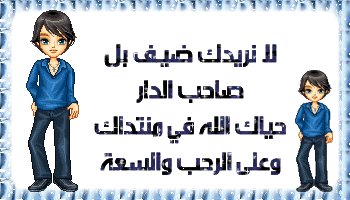
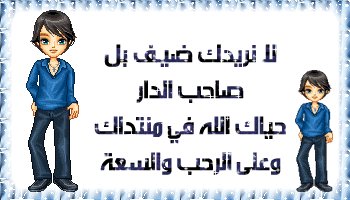
|  صورة للكود:: صورة للكود::
https://2img.net/r/ihimizer/img215/230/22088716.gifاولا لتفعيل هذة الطريقة سوف نستخدم كودين
اولا كود cssطريقة الوضع : -
الكود
يوضع بورقة الــــcss
لوحة الادارة > مظهر المنتدي
>
الوان > ورقة تصميم cssالكود :-
- الكود:
-
fieldset {
-moz-border-radius-bottomleft:7px;
-moz-border-radius-bottomright:7px;
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:7px;
border-radius: 3px;
width:90%;
border : 2px dotted #A12534;
background-color:#CFCFD0
background-imahttp://www1.forumotion.com/admin/index.forum?part=themes⊂=logos&mode=css&extended_admin=1&sid=059b412688c003ac2bf69e4781b5e2d5ge
:
url(http://i67.servimg.com/u/f67/15/17/73/61/2d0kjl10.gif);
}
span.postdetails
{
text-align:center;
}
fieldset.genmed
{
width:400px;
} -----------
ثانيا هذا الكود ....لكى يشتغل الاطار ...
يجب ان تدخل الى وصف كل منتدى من
لوحه الادارة _ادارة عامة_المنتديات والفئات
ثم تعديل بجوار كل منتدى
وتضف هذا الكود فى وصف المنتدى
- الكود:
-
<fieldset>
<legend>اسم
القسم</legend>
هنا وصف القسم منقول Hima elmasry | |
|